当我们在绘图时,经常会遇到这样的问题,添加的文字标记超出了坐标系的问题,导致文字显示不全
比如下面这个例子:
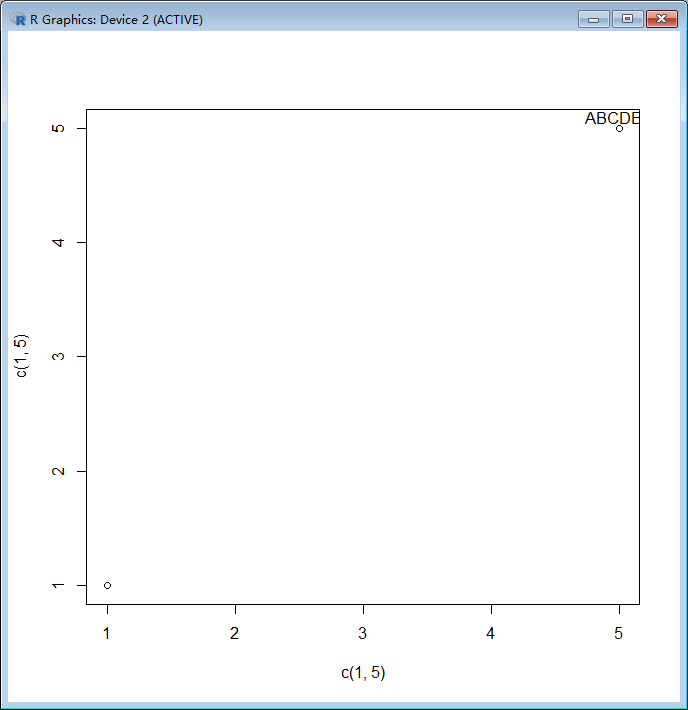
plot(c(1,5),c(1,5))text(5,5.1,"ABCDEF")
生成的图片如下:

我们想要给右上角的点加个文字标记,但是文字内容太长,超过了坐标系的范围,没显示全
想要解决类似的问题,当然是加大坐标系的范围,但是加到多少合适呢,
最笨的办法就是每次加一点点,然后看效果
这样换个数据,又要调试好几次,有没有完美的解决方案呢?
答案肯定是有的!
通过strwidth 和 strheight 函数,事先判断好需要的边界,然后调整xlim和ylim即可!